var title = 'RailUnion.net NERO блог Лента';
var url = 'http://railunion.net/blog/NERO/index_sid-a74505fc988006e1c7e060d1e959f45e.html';
var site_url = 'http://railunion.net';
var site_desc = 'Русскоязычное железнодорожное сообщество';
var time = 'Thu, 18 Apr 2024 06:32:35 +0300';
var data = new Array();
data[0] = new Array();
data[0]['title'] = 'Свет в Railworks 3. Внедрение и настройка';
data[0]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%B2%D0%B5%D1%82_%D0%B2_Railworks_3._%D0%92%D0%BD%D0%B5%D0%B4%D1%80%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B8_%D0%BD%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B9%D0%BA%D0%B0_b-106_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[0]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%B2%D0%B5%D1%82_%D0%B2_Railworks_3._%D0%92%D0%BD%D0%B5%D0%B4%D1%80%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B8_%D0%BD%D0%B0%D1%81%D1%82%D1%80%D0%BE%D0%B9%D0%BA%D0%B0_b-106_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[0]['username'] = 'NERO';
data[0]['blog_id'] = '106';
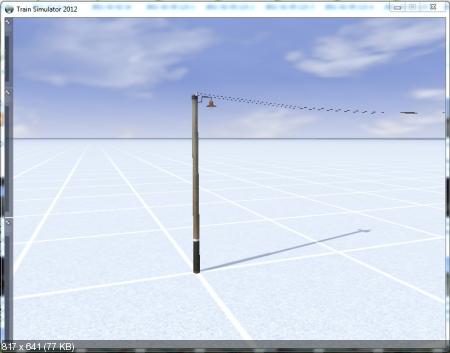
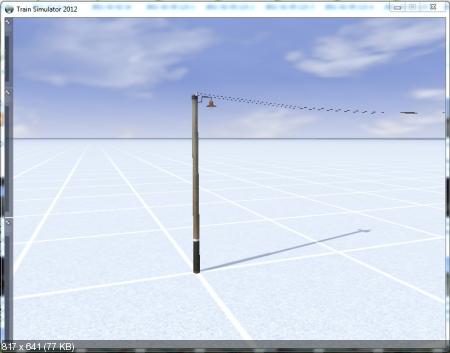
data[0]['blog_message'] = 'Здравствуйте господа. Вот и дождались мы того момента, когда в Railworks появился свет, да притом не просто свет, а динамический, т.е. при его свете отбрасываются тени от объектов. Сейчас я расскажу как этот свет реализовать, на примере обычного фонарного столба. И так начнём.
Сразу оговорюсь, в данной статье я не буду описывать как конвертировать объекты, как настраивать материалы, ибо простой домик сможет сделать каждый и отконвертировать его в игру.
1. Вот например мы имеем такой фонарный столб. Забегаю наперёд, это будущий объект для моего маршрута. Для него создаём обычный конфиг Scenery Blueprint.

2. Теперь создаём конфиг Spot Light или Point Light.
Spot Light - направленный источник света. П...
[ Продолжается ]';
data[0]['blog_time'] = 'Wed, 28 Sep 2011 01:22:06 +0400';
data[1] = new Array();
data[1]['title'] = 'Ну что ребзя, поехали';
data[1]['url'] = 'http://railunion.net/blog/NERO/%D0%9D%D1%83_%D1%87%D1%82%D0%BE_%D1%80%D0%B5%D0%B1%D0%B7%D1%8F_%D0%BF%D0%BE%D0%B5%D1%85%D0%B0%D0%BB%D0%B8_b-99_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[1]['url'] = 'http://railunion.net/blog/NERO/%D0%9D%D1%83_%D1%87%D1%82%D0%BE_%D1%80%D0%B5%D0%B1%D0%B7%D1%8F_%D0%BF%D0%BE%D0%B5%D1%85%D0%B0%D0%BB%D0%B8_b-99_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[1]['username'] = 'NERO';
data[1]['blog_id'] = '99';
data[1]['blog_message'] = 'Ну чо, будем делать ещё и такую модель.
 ';
data[1]['blog_time'] = 'Mon, 07 Mar 2011 12:38:53 +0300';
data[2] = new Array();
data[2]['title'] = 'Создание однотипной текстуры';
data[2]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BE%D0%B4%D0%BD%D0%BE%D1%82%D0%B8%D0%BF%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D1%83%D1%80%D1%8B_b-94_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[2]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BE%D0%B4%D0%BD%D0%BE%D1%82%D0%B8%D0%BF%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D1%83%D1%80%D1%8B_b-94_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[2]['username'] = 'NERO';
data[2]['blog_id'] = '94';
data[2]['blog_message'] = 'Столкнулся при создании кабины с необходимостью выравнивания цвета на текстуре. Вот пример.
';
data[1]['blog_time'] = 'Mon, 07 Mar 2011 12:38:53 +0300';
data[2] = new Array();
data[2]['title'] = 'Создание однотипной текстуры';
data[2]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BE%D0%B4%D0%BD%D0%BE%D1%82%D0%B8%D0%BF%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D1%83%D1%80%D1%8B_b-94_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[2]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BE%D0%B4%D0%BD%D0%BE%D1%82%D0%B8%D0%BF%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D1%83%D1%80%D1%8B_b-94_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[2]['username'] = 'NERO';
data[2]['blog_id'] = '94';
data[2]['blog_message'] = 'Столкнулся при создании кабины с необходимостью выравнивания цвета на текстуре. Вот пример.

Как видно из картинки, сверху обшивка с кружочками темнее чем снизу. Попробывал выравнять цвета с помощью разрезки на слои, очень получилось геморойно и если подтираешь ластиком слой, то кружочки на обшивки становяться некрасивыми и видно что текстуру правили в фотошопе.
И я вспомнил про такой замечательный инструмент как Pattern
А теперь поподробнее как сделать текстуру.
1. Сначала фотографии помещаем в фотошоп.
2. Увеличиваем и выделяем кусок обшивки, как показано на рисунке ниже, и копируем его

[ Продолжается ]';
data[2]['blog_time'] = 'Sun, 17 Oct 2010 05:08:54 +0400';
data[3] = new Array();
data[3]['title'] = 'Создание ЧС7 для RW и ТРС';
data[3]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%A7%D0%A17_%D0%B4%D0%BB%D1%8F_RW_%D0%B8_%D0%A2%D0%A0%D0%A1_b-76_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[3]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%A7%D0%A17_%D0%B4%D0%BB%D1%8F_RW_%D0%B8_%D0%A2%D0%A0%D0%A1_b-76_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[3]['username'] = 'NERO';
data[3]['blog_id'] = '76';
data[3]['blog_message'] = 'Уж как с февраля месяца идёт процесс над созданием ЧС7. Что есть на данный момент:
Кузов

Тележка
 ';
data[3]['blog_time'] = 'Sat, 01 May 2010 05:57:43 +0400';
data[4] = new Array();
data[4]['title'] = 'Создание закруглений на крыше';
data[4]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B7%D0%B0%D0%BA%D1%80%D1%83%D0%B3%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9_%D0%BD%D0%B0_%D0%BA%D1%80%D1%8B%D1%88%D0%B5_b-68_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[4]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B7%D0%B0%D0%BA%D1%80%D1%83%D0%B3%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9_%D0%BD%D0%B0_%D0%BA%D1%80%D1%8B%D1%88%D0%B5_b-68_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[4]['username'] = 'NERO';
data[4]['blog_id'] = '68';
data[4]['blog_message'] = 'Решил написать урок по созданию крыши, на подобии крыши над мордой у ЧС2. Думаю может кому пригодится.
';
data[3]['blog_time'] = 'Sat, 01 May 2010 05:57:43 +0400';
data[4] = new Array();
data[4]['title'] = 'Создание закруглений на крыше';
data[4]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B7%D0%B0%D0%BA%D1%80%D1%83%D0%B3%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9_%D0%BD%D0%B0_%D0%BA%D1%80%D1%8B%D1%88%D0%B5_b-68_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[4]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B7%D0%B0%D0%BA%D1%80%D1%83%D0%B3%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9_%D0%BD%D0%B0_%D0%BA%D1%80%D1%8B%D1%88%D0%B5_b-68_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[4]['username'] = 'NERO';
data[4]['blog_id'] = '68';
data[4]['blog_message'] = 'Решил написать урок по созданию крыши, на подобии крыши над мордой у ЧС2. Думаю может кому пригодится.
1. Делаем объект из 3 плоскостей по размерам, и наносим на неё чертёж, как показано на картинке.

2. Создаём сферу Standart Primitives > Sphere
Лезем в настройки и настраиваем как на картинке, и после выставления видим что у нас появилась 1/4 сферы. И сразу её преобразуем в Edit Poly

3. Выставляем Pivot Point как на картинке

[ Продолжается ]';
data[4]['blog_time'] = 'Sat, 06 Mar 2010 23:39:01 +0300';

 ';
data[1]['blog_time'] = 'Mon, 07 Mar 2011 12:38:53 +0300';
data[2] = new Array();
data[2]['title'] = 'Создание однотипной текстуры';
data[2]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BE%D0%B4%D0%BD%D0%BE%D1%82%D0%B8%D0%BF%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D1%83%D1%80%D1%8B_b-94_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[2]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BE%D0%B4%D0%BD%D0%BE%D1%82%D0%B8%D0%BF%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D1%83%D1%80%D1%8B_b-94_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[2]['username'] = 'NERO';
data[2]['blog_id'] = '94';
data[2]['blog_message'] = 'Столкнулся при создании кабины с необходимостью выравнивания цвета на текстуре. Вот пример.
';
data[1]['blog_time'] = 'Mon, 07 Mar 2011 12:38:53 +0300';
data[2] = new Array();
data[2]['title'] = 'Создание однотипной текстуры';
data[2]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BE%D0%B4%D0%BD%D0%BE%D1%82%D0%B8%D0%BF%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D1%83%D1%80%D1%8B_b-94_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[2]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%BE%D0%B4%D0%BD%D0%BE%D1%82%D0%B8%D0%BF%D0%BD%D0%BE%D0%B9_%D1%82%D0%B5%D0%BA%D1%81%D1%82%D1%83%D1%80%D1%8B_b-94_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[2]['username'] = 'NERO';
data[2]['blog_id'] = '94';
data[2]['blog_message'] = 'Столкнулся при создании кабины с необходимостью выравнивания цвета на текстуре. Вот пример.

 ';
data[3]['blog_time'] = 'Sat, 01 May 2010 05:57:43 +0400';
data[4] = new Array();
data[4]['title'] = 'Создание закруглений на крыше';
data[4]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B7%D0%B0%D0%BA%D1%80%D1%83%D0%B3%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9_%D0%BD%D0%B0_%D0%BA%D1%80%D1%8B%D1%88%D0%B5_b-68_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[4]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B7%D0%B0%D0%BA%D1%80%D1%83%D0%B3%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9_%D0%BD%D0%B0_%D0%BA%D1%80%D1%8B%D1%88%D0%B5_b-68_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[4]['username'] = 'NERO';
data[4]['blog_id'] = '68';
data[4]['blog_message'] = 'Решил написать урок по созданию крыши, на подобии крыши над мордой у ЧС2. Думаю может кому пригодится.
';
data[3]['blog_time'] = 'Sat, 01 May 2010 05:57:43 +0400';
data[4] = new Array();
data[4]['title'] = 'Создание закруглений на крыше';
data[4]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B7%D0%B0%D0%BA%D1%80%D1%83%D0%B3%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9_%D0%BD%D0%B0_%D0%BA%D1%80%D1%8B%D1%88%D0%B5_b-68_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[4]['url'] = 'http://railunion.net/blog/NERO/%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B7%D0%B0%D0%BA%D1%80%D1%83%D0%B3%D0%BB%D0%B5%D0%BD%D0%B8%D0%B9_%D0%BD%D0%B0_%D0%BA%D1%80%D1%8B%D1%88%D0%B5_b-68_sid-a74505fc988006e1c7e060d1e959f45e.html';
data[4]['username'] = 'NERO';
data[4]['blog_id'] = '68';
data[4]['blog_message'] = 'Решил написать урок по созданию крыши, на подобии крыши над мордой у ЧС2. Думаю может кому пригодится.

